Fetch as Google Tool: What is Google Fetch and Render?

Google Fetch and Render is a term used to retrieve information from your website on the Fetch as Google Search Console.
“Google will tell you about elements that spiders can’t see or are blocked from seeing. Googlebot runs through the page (or set of pages you designate by entering a directory) and all the links on or in it. In it, meaning behind the face of your page, in the code.” – SEMRush
Let’s say you have moved an old site to a new domain and set up 301 redirects. Then, you submit a “change of address”. Sometimes, the search engines will show http://www.oldsite.com/ar
Search engines usually take 40-50 days to completely replace the URLs with the new one.
If your webmaster shows a successful 301 redirect, then you won’t need to worry. We have moved websites to new domains using 301 redirect and the changes typically took around 40 days to take effect in SERP.
If you want to speed-up the process, you may submit the old website URL by using webmaster “Fetch as Google” tool.
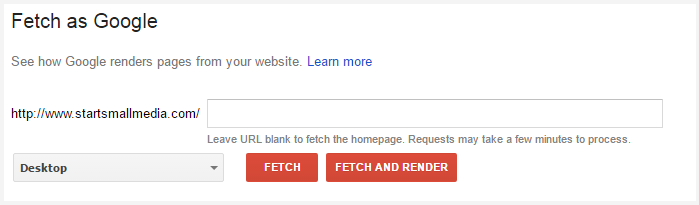
Try using Google’s Search Console tool “Fetch and Render” now.
Before you begin, you will need :
- To Verify a Property
- The Specific URL slug
How to use Fetch as Google to Fetch and Render
- On the Webmaster Tools page, click the site you want. (Add a property here)
- On the left-hand side menu under Dashboard, click the down arrow by Crawl
- Under Crawl, click Fetch as Google.
- In the box, type slug path to the page you want to check (aka the permalink after your domain)
- In the drop-down list, select the type of fetch you want. To see what our web crawler Googlebot sees, select Web. To see what our mobile crawler for smartphones sees, select Mobile Smartphone.
- Click Fetch for having Googlebot fetch the path you entered, or click Fetch and Render to have Googlebot fetch the path and render it as a webpage.
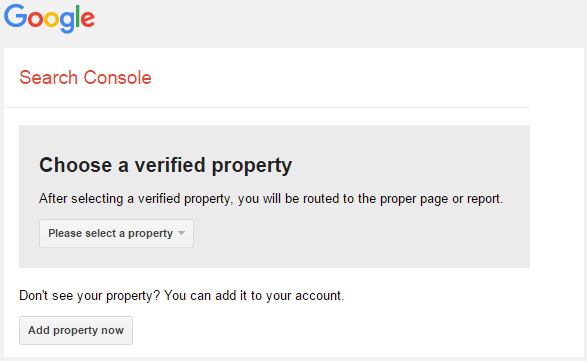
How to choose a verified property or add a property.
If you need to add a property, you will simply click on the “Add property now” button and you can choose how to verify your website. The most common are uploading a file or putting a line code into your header. With WordPress, you can easily add this code to the proper file or add into the “Headers and Footers” plugin.

Choosing to Fetch or Fetch and Render
A big question we get with the “Fetch as Google” tool is “What is the difference between Fetch vs Fetch and Render?”
Fetch: The Fetch as Google tool enables you to test how Google crawls a URL on your site. The Googlebot fetches a specified URL in your site and displays the HTTP response. This action does not request or run any associated resources (such as images or scripts) on the page. This is a relatively quick operation that you can use to check or debug suspected network connectivity or security issues with your website and see the success or failure of the request.
Fetch and Render: The Fetch a Google tool fetches a specified URL in your site, displays the HTTP response and also renders the page according to a specified platform (desktop or smartphone). This operation requests and runs all resources on the page (such as images and scripts). Use this to detect visual differences between how Googlebot sees your page and how a user sees your page.

Read Articles About Small Business Marketing
 Read more +12 December 2024 in Blog, Link Building, Page rank, Website
Read more +12 December 2024 in Blog, Link Building, Page rank, WebsiteSocial Sales Best Practices for Social Media Selling
 Read more +18 December 2023 in Blog, Content, Google Analytics, Online Tools, Page rank, Pagerank, SEO, Website
Read more +18 December 2023 in Blog, Content, Google Analytics, Online Tools, Page rank, Pagerank, SEO, WebsiteHow To Index a Website Page: Google Indexing – Crawl vs Index vs Rank
 Read more +24 November 2023 in Blog, Link Building, Page rank, Website
Read more +24 November 2023 in Blog, Link Building, Page rank, Website


